Share - Reduce and Reuse | Child Care
Table of contents
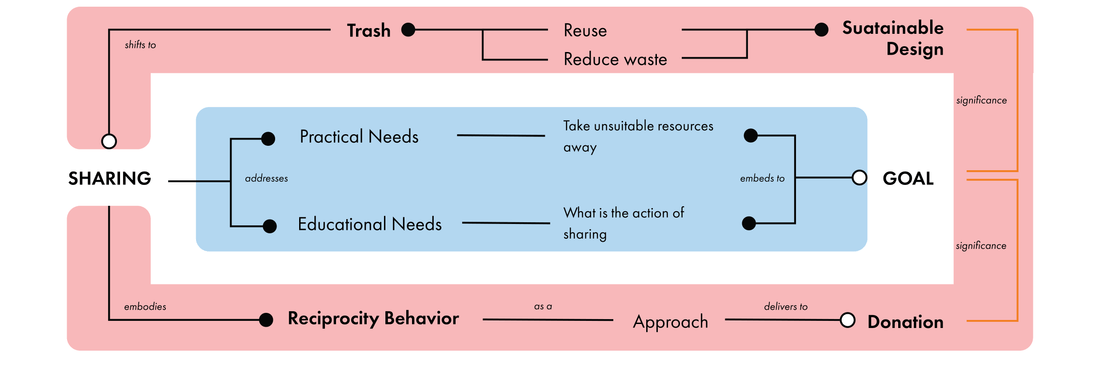
Conceptual Framework
The findings provide the basis for designing a donation system that relies on trust-based sharing to drive children’s donations. The target platform should foster sustainability in children’s donations, which means it should build long-term relationships that facilitate the sustained sharing of children’s books, clothes, and toys that donors no longer require.
The sharing system will address two aspects of the needs of participants:
- Practical needs
- Educational needs

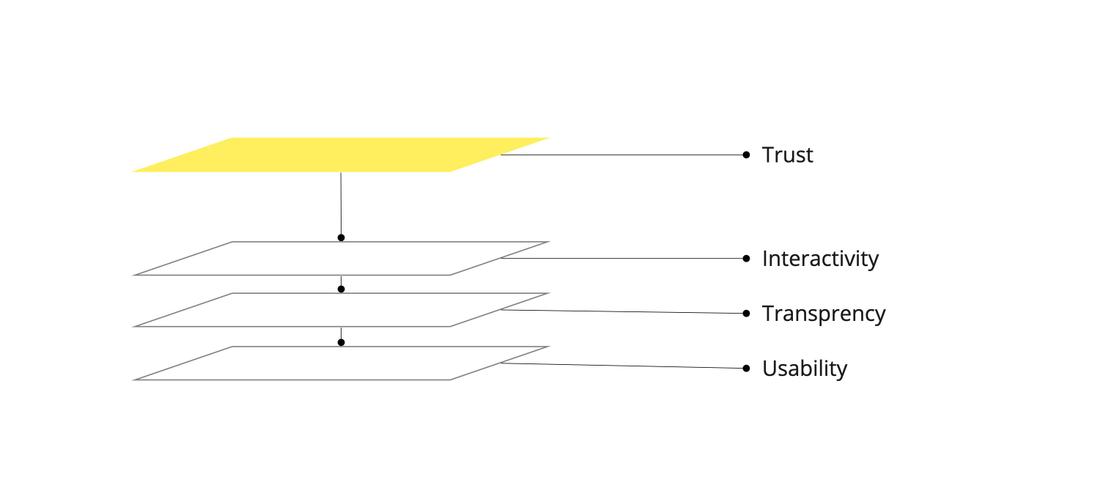
Design Principle

The design of the system is based on three primary factors, which provide the basis for meeting the design requirements:
- Trust - the design principle
- Sharing - the design purpose
- Sustainability interaction design – the design field
Sharing is regarded as the design goal, that is, transferring the unsuitable resources to children who really need them. Because trust is the most crucial element of the system, aspects that emphasize this value will play a central role in the design process. In particular, interactivity and virtual design will drive the design process because they embody trust. Interactivity is crucial because it allows participants to engage with each other more frequently, leading to the creation of trust through the accumulation of positive interpersonal experiences. The design requirements of the user interface that will play a central role in the achievement of this outcome include the effective selection of artifacts and services design that are based on trusting tendencies. In particular, sharing box design should embody usability, aiming to trigger the interactivity of children and parents. Meanwhile, the function and information design of the interface should embody the core of the trust principal. Thus, interactivity and transparency can serve as the design method to meet the design requirement.
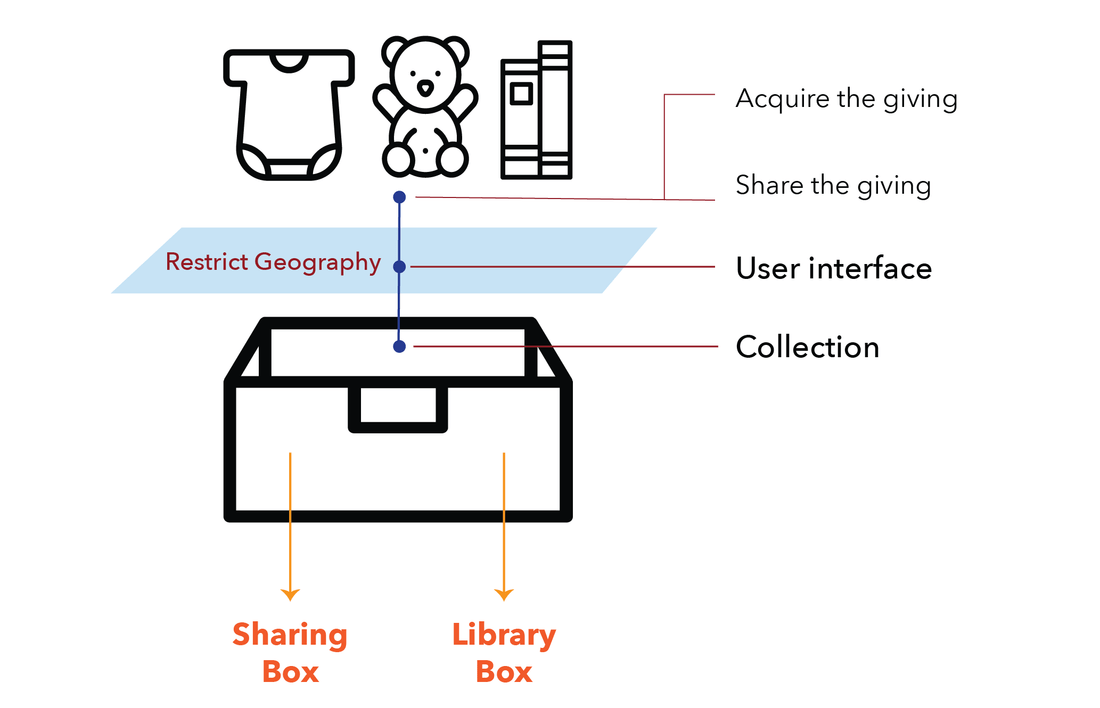
Platform Design

Storyboard
What is the interaction between the users and user interface / sharing box / library box?

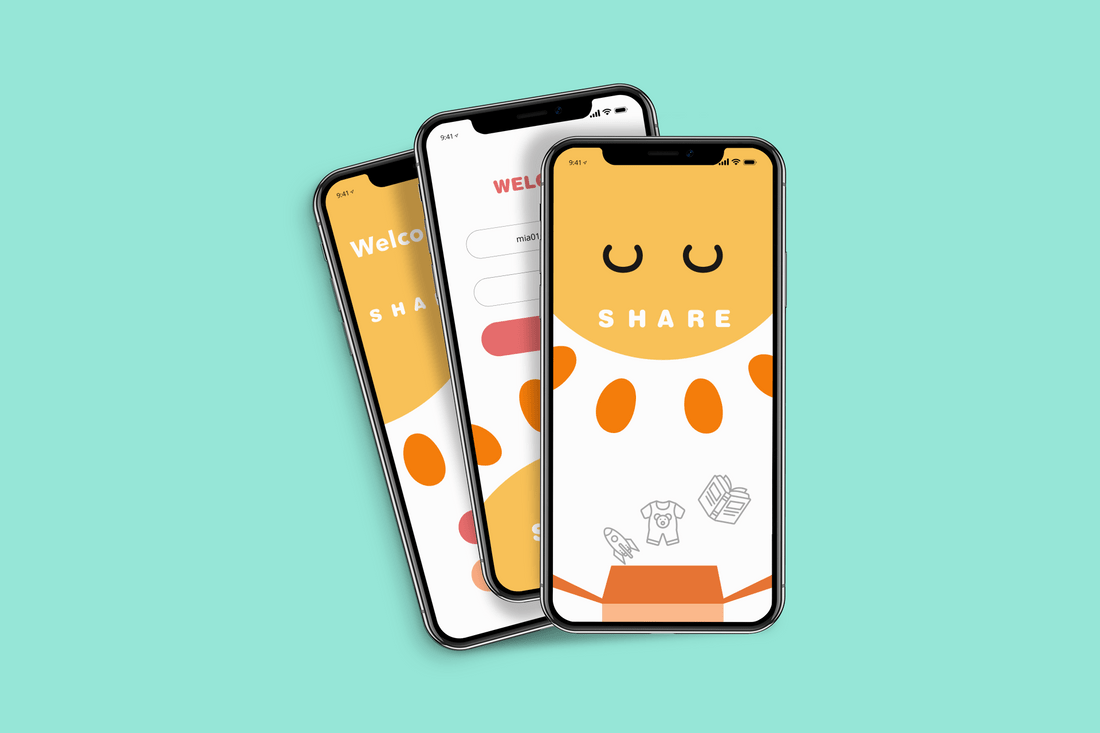
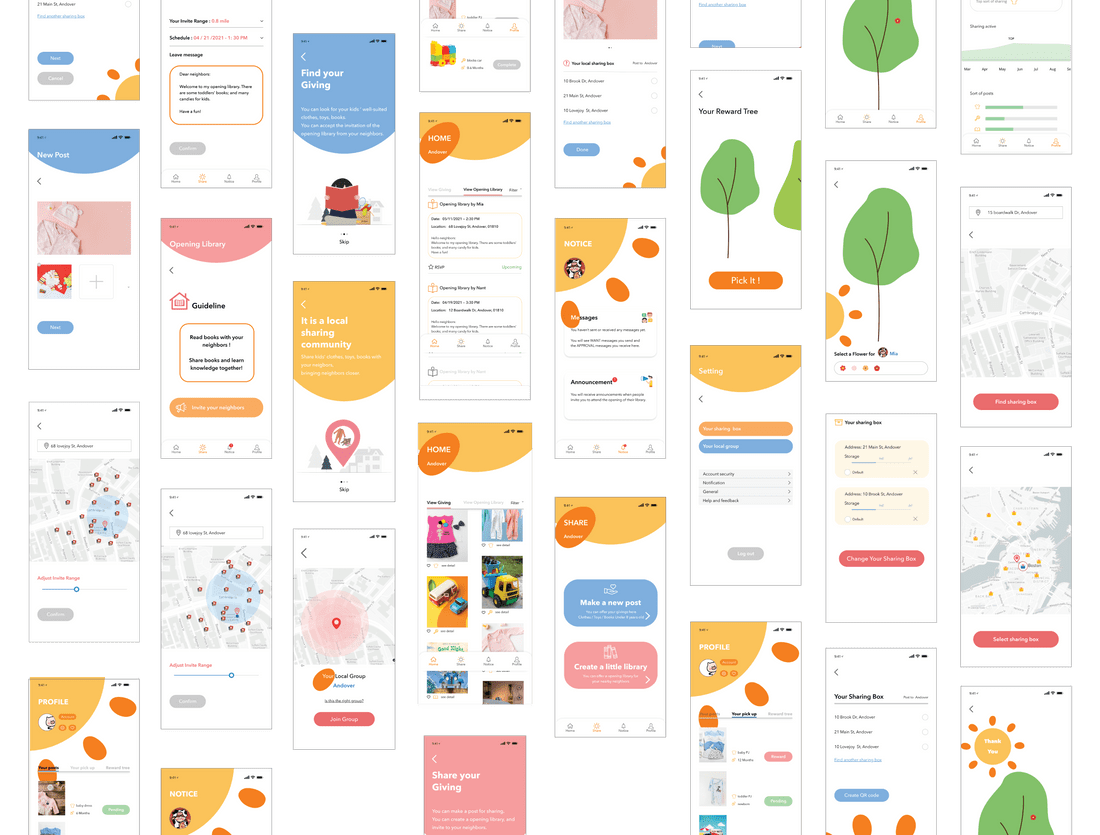
Prototype
Visual Idea
The relevant words of sharing: Warm & Growth




Artifact Design

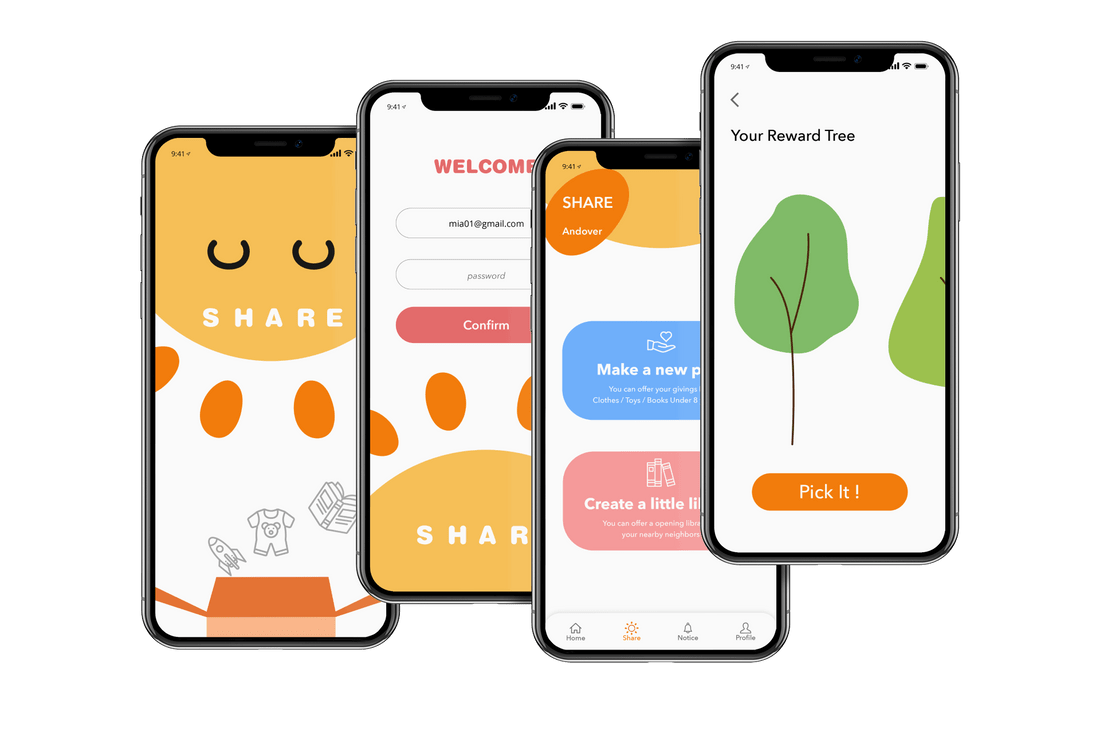
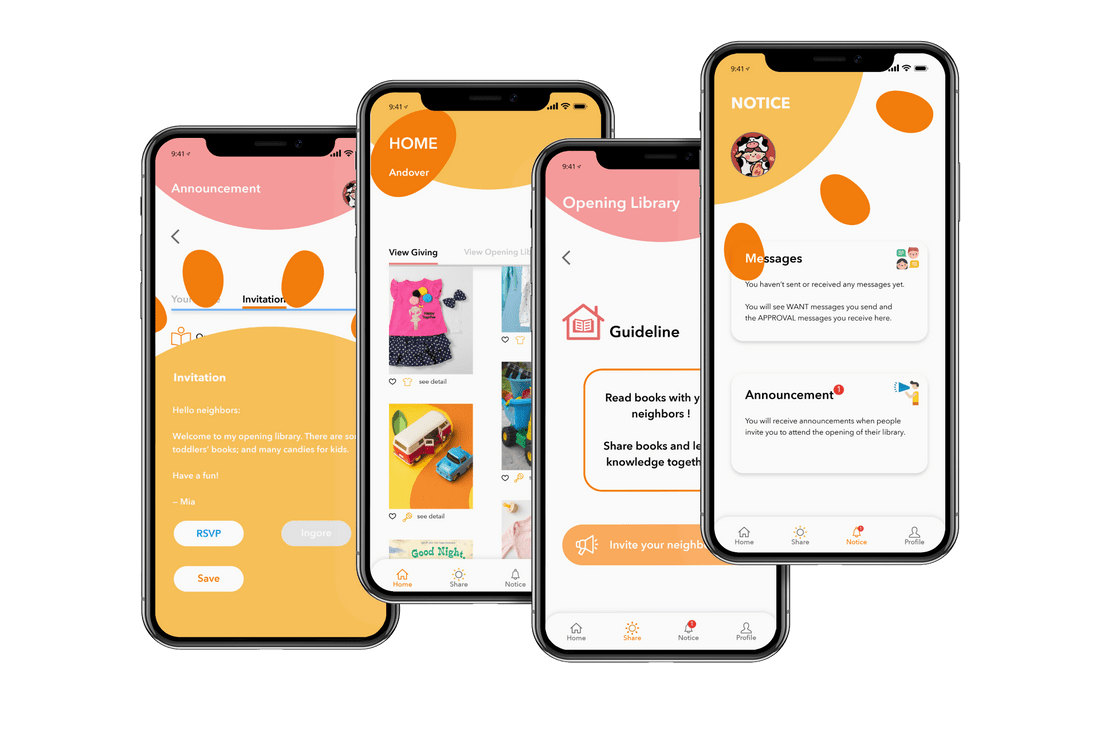
Mobile Application Design



The mobile application design will contain two sections, such as function and information design.
Function
- Restrict Geography: users just can find and share giving in their local group. They can enter the zip code to join a local group by Google map.
- Adjust Range: once users would like to create an opening library, they can adjust the range of inviting.
- Reward Tree: users can reward the giving after pick up.
Information
- Sharing Tracking: The statistics can represent the users’ sharing active, and aim to encourage more sharing.
- Sharing Box Location: Users can search for the nearby sharing box, and add it into their profile or detail information of giving posting.
Prototype Video
Demo